Introduction: Why Ongoing Framer Site Updates Matter
If you’re building modern websites, staying current with ongoing Framer site updates isn’t optional—it’s essential. Framer isn’t just another no-code platform; it’s a cutting-edge ecosystem for designers, developers, and creative teams that want flexibility, speed, and seamless user experiences.
In this post, we explore:
- What is Framer?
- How to optimize your Framer website
- Font management and import options
- Responsive layout design techniques
- UX enhancements via micro-interactions
- Best practices for scaling and performance
- Why Framer designers thrive with continuous updates
Whether you’re maintaining a personal portfolio, building for clients, or managing a digital agency, ongoing Framer site updates help you create websites that look beautiful, load fast, and perform flawlessly across devices.

What is Framer?
Framer is an advanced design platform that combines a visual editor with built-in deployment, CMS functionality, and animation tools—making it possible to go from prototype to live site without writing a single line of code.
Key Features of Framer:
- Drag-and-drop builder with smart layout tools
- Real-time collaboration
- Built-in hosting & publishing
- CMS for dynamic content
- Integration with Google Fonts & custom fonts
- Animation presets and scroll-based effects
- Support for responsive layouts and mobile-first design
Framer is redefining frame website design by giving non-coders the power to build highly dynamic, animated, and scalable sites that rival those built in traditional code-heavy platforms.
Why Ongoing Framer Site Updates Are Crucial
Framer consistently pushes updates—sometimes multiple times a month—to improve design workflow, enhance speed, introduce new features, and fix bugs.
Benefits of Regular Framer Updates:
- Performance Enhancements: Faster load times, optimized animations, and better rendering.
- New Design Capabilities: More components, layout tools, and customization options.
- Security Improvements: Up-to-date hosting, HTTPS, and content protection.
- Better UX Tools: More ways to manage interactions, transitions, and responsiveness.
- SEO Features: Meta settings, alt tags, and structured data support for better visibility.
By implementing ongoing Framer site updates, you’re not just improving a website—you’re ensuring it evolves with modern web standards and user expectations.

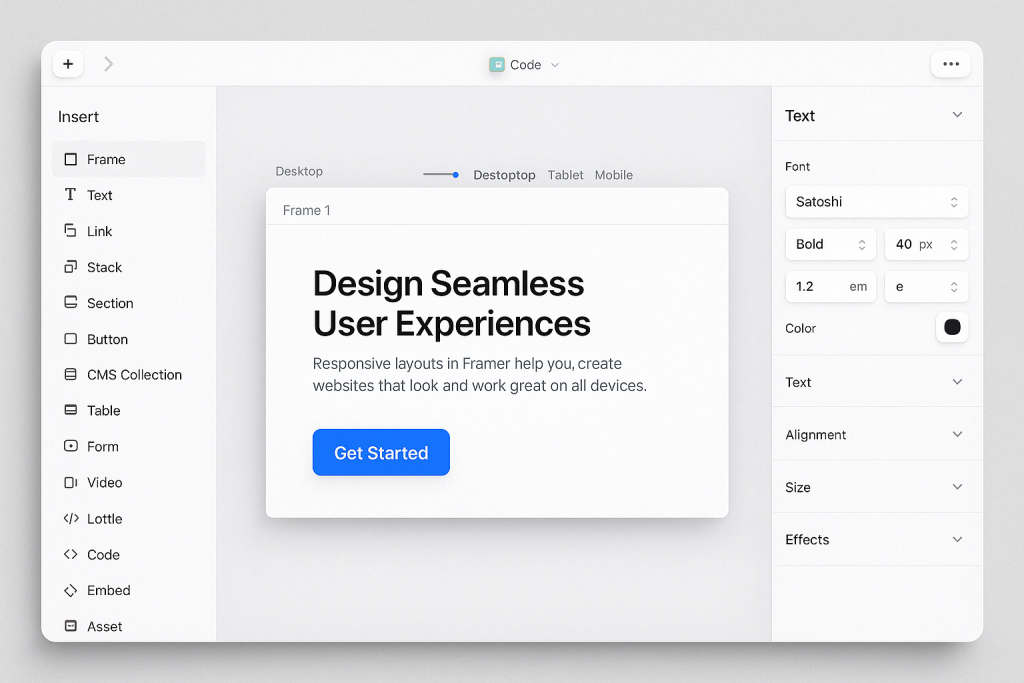
Designing Seamless User Experiences: Responsive Layouts in Framer
Responsive design is no longer a luxury—it’s a necessity. And Framer makes building mobile-first websites easier than ever.
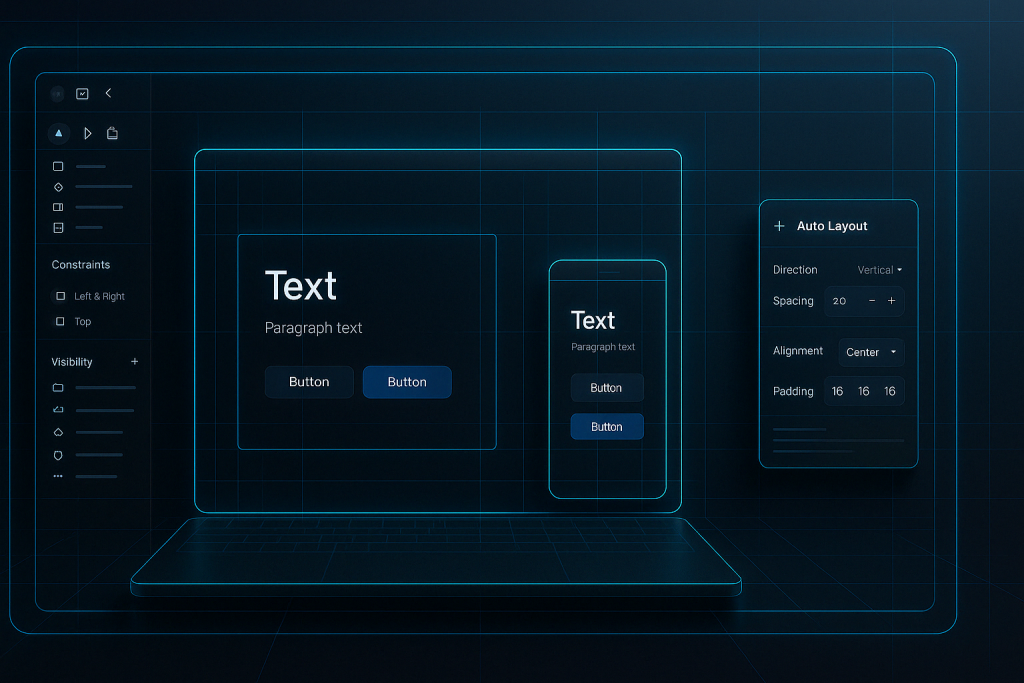
Framer’s Responsive Layout Tools:
- Stacks: Automatically arrange components in rows or columns.
- Grid & Frame Layouts: Build flexible designs that adapt to any screen.
- Auto Sizing: Let elements adjust based on content or device width.
- Breakpoints: Customize layout changes for tablets, desktops, and mobile.
- Preview Mode: Instantly see how your site looks across multiple devices.
Best Practices:
- Keep text sizes scalable using
remoremunits - Use minimum/maximum width settings for containers
- Avoid pixel-perfect designs—embrace fluidity
- Test in Framer’s preview mode and on real devices
- Design with accessibility in mind (color contrast, keyboard navigation)
Responsive layouts are essential to designing seamless user experiences—a key focus area for both user retention and SEO performance.
Framer Website Design Trends and Best Practices
Staying current with Framer website trends can give your project a competitive edge.

Top Framer Design Trends for 2025:
- Scrollytelling: Narratives that unfold as the user scrolls.
- Dark Mode UIs: Energy-efficient and user-friendly interfaces.
- Glassmorphism & Neumorphism: Futuristic visual styles.
- Sticky Sections: Great for storytelling and user flow.
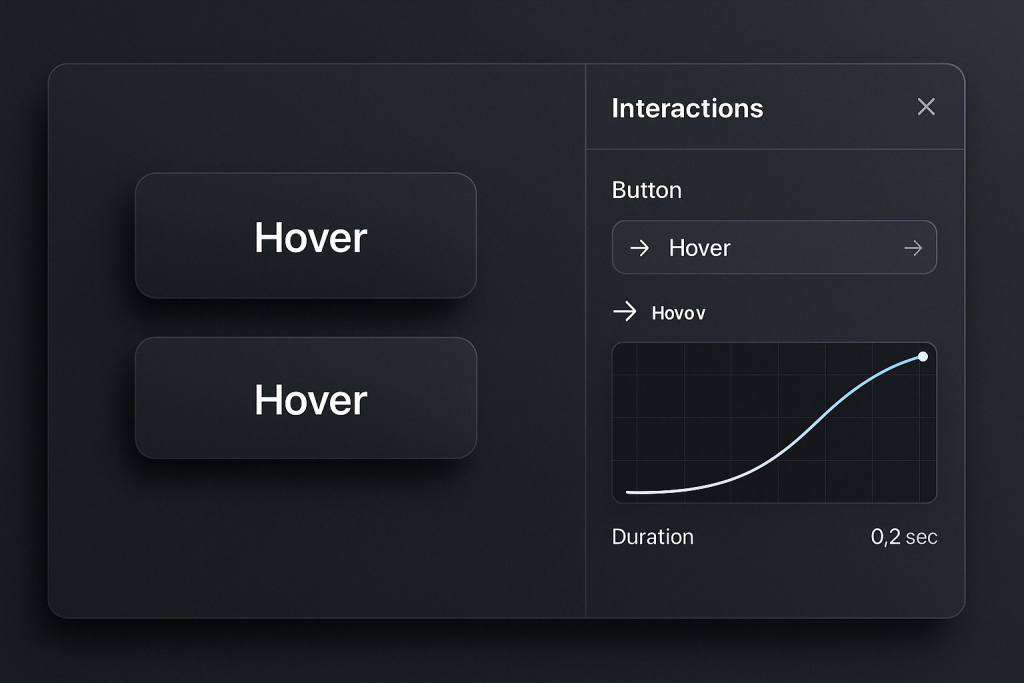
- Micro-Interactions: Small animations that provide meaningful feedback.
Best Practices for Framer Websites:
- Prioritize mobile performance
- Use global styles and tokens for consistency
- Reuse components to reduce bloat
- Avoid unnecessary animations (especially on mobile)
- Use image formats like WebP and lazy loading
Framer is built for performance and visual storytelling. Combine that with best practices and updates, and you’re set for long-term success.

Import Fonts Into Framer: Easy Steps and Tips
Typography is a core pillar of design. With Framer, managing fonts is intuitive.
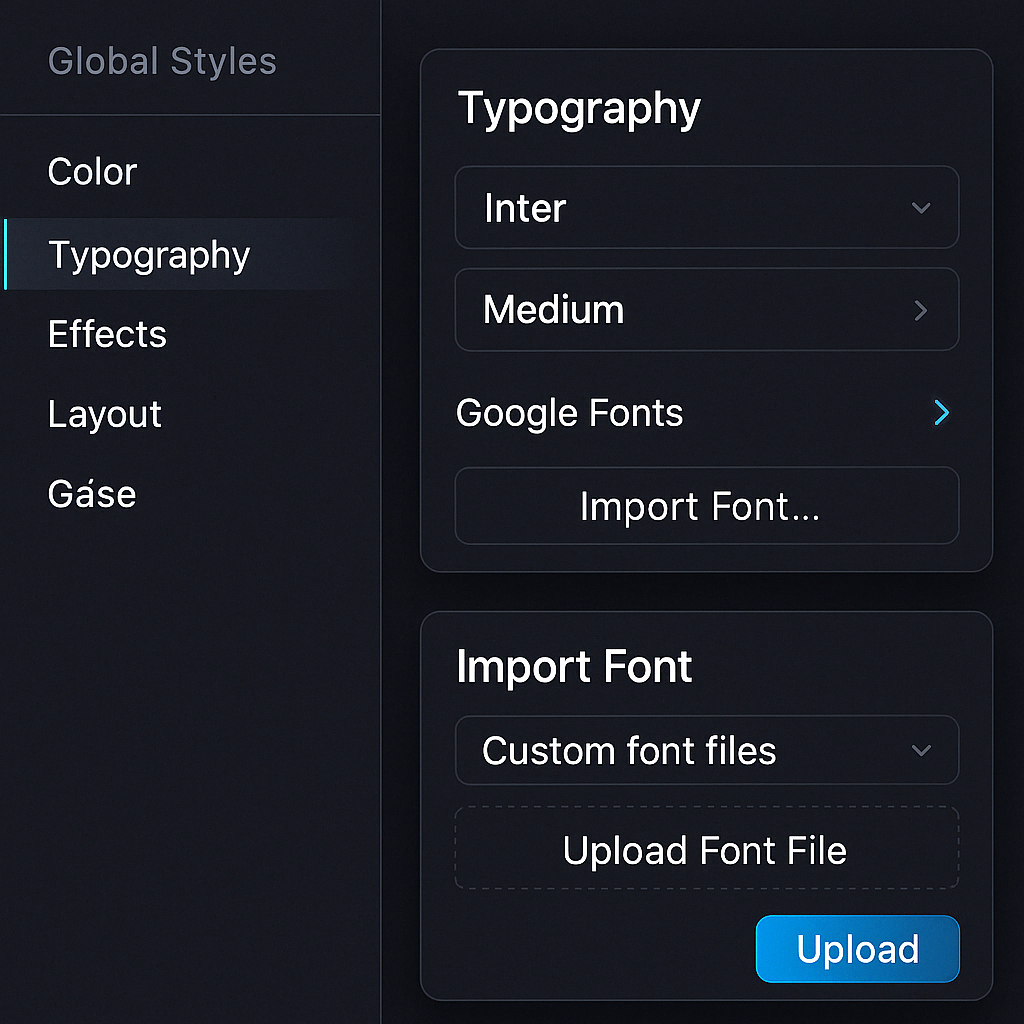
How to Import Fonts Into Framer:
- Google Fonts Integration:
- Go to Project Settings > Typography
- Choose “+ Add Font”
- Browse or search Google Fonts directly
- Upload Custom Fonts:
- Supported formats:
.ttf,.woff,.woff2 - Use the upload panel in Typography settings
- Assign custom fonts to headers, paragraphs, buttons, etc.
- Supported formats:
- Assigning Fonts to Styles:
- Set global font rules under styles
- Apply font weights, line-heights, and fallback fonts
- Use scalable sizes for responsive readability
Font Optimization Tips:
- Limit the number of font families used (ideally 2–3 max)
- Subset unused characters to reduce file size
- Define fallbacks (e.g., Arial, Helvetica)
- Compress font files before uploading
Good typography improves not just design but also readability and engagement—two important UX and SEO signals
The Framer CMS: Content, Blogs & Dynamic Pages
Framer’s CMS (Content Management System) empowers designers and marketers to create dynamic, content-rich websites without relying on developers or third-party plugins.
Key CMS Features:
- Collections: Organize blog posts, team profiles, case studies, and more
- Fields & Templates: Assign dynamic fields like title, author, date, and rich text
- Inline Editing: Make real-time changes directly in the design canvas
- Tags & Categories: Enable filtering, SEO structure, and user navigation
- SEO Controls: Set meta titles, descriptions, and slugs for every dynamic page
Framer Blogging Best Practices:
- Structure with H1, H2, and H3 tags for readability and SEO
- Add internal links to related blog posts or service pages
- Use attractive featured images with proper alt text
- Embed CTAs within the article (e.g., “Contact Us”, “Get a Quote”)
- Keep your blog layout mobile-friendly and distraction-free
With Framer CMS, you’re not just designing—you’re building scalable, dynamic websites ready for content growth.
The Role of a Framer Designer in Long-Term Growth
Framer designers are no longer just visual experts—they are growth strategists.
What Makes a Great Framer Designer Today:
- Updates Management: They implement the latest platform changes proactively.
- Performance Testing: They use tools like PageSpeed Insights to diagnose slowdowns.
- UX Iteration: They analyze heatmaps and user behavior to improve flows.
- System Thinking: They leverage global styles, design tokens, and reusable components.
- Cross-functional Collaboration: They work with SEO experts, marketers, and product managers.
Hiring or becoming a Framer designer today means owning the evolution of your digital presence—not just the visuals.

Managing Ongoing Framer Site Updates Like a Pro
To manage updates without chaos, build a simple workflow:
Suggested Workflow:
- Track New Updates: Subscribe to Framer’s changelog
- Assess Impact: Decide what’s relevant to your current project.
- Design System Review: Update tokens, global styles, and components as needed.
- Staging & Testing: Always preview changes before publishing.
- Deploy & Monitor: Use tools like Google Analytics 4 and Hotjar to track results.
Use Notion, Asana, or Trello to assign update tasks, log changes, and document performance insights.
Hosting, Speed & SEO: How Framer Supports Your Growth
Framer hosts your website on global, fast, and secure infrastructure. And it’s optimized for SEO.
Framer Hosting Benefits:
- Free SSL Certificates: HTTPS by default
- Blazing Fast CDN: Assets load quickly around the world
- Automatic Image Optimization: Lazy loading and compression
- Serverless CMS: No plugins or bloat to slow down the site
- One-Click Publishing: Push updates live instantly
Framer + SEO Checklist:
- Use a short, keyword-rich URL (e.g.,
/ongoing-framer-site-updates) - Add meta titles and descriptions for every page
- Add
alttext and descriptive filenames for images - Use proper heading structure (H1-H5)
- Add canonical URLs to prevent duplication
- Submit sitemap to Google Search Console
- Use OpenGraph and Twitter Card metadata for social previews
Add Schema Markup for Rich Snippets
Schema markup (structured data) helps search engines better understand your content and can enhance how your page appears in results.
How to Add Schema in Framer:
- Use the Code component to insert JSON-LD schema manually
- Add Article schema for blog posts
- Use FAQ schema blocks to generate rich results
- Include Organization schema for company pages
Example: BlogPost Schema (JSON-LD)
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "Ongoing Framer Site Updates",
"description": "Explore Framer site updates, UX tips, font import, and responsive layouts.",
"author": { "@type": "Person", "name": "Your Name" },
"publisher": { "@type": "Organization", "name": "Your Agency", "logo": { "@type": "ImageObject", "url": "https://yourdomain.com/logo.png" } },
"datePublished": "2025-04-19"
}
Adding schema improves your visibility in SERPs and click-through rates by showing rich data like reviews, FAQs, or breadcrumbs.
Use Analytics to Guide Redesigns & Updates
Once your Framer website is live, data is your best friend.
Essential Analytics Tools:
- Google Analytics 4: Understand user flows, bounce rates, time on page
- Google Search Console: Track keywords, indexing, and performance
- Hotjar or Microsoft Clarity: Visualize scroll depth and user interactions
- Splitbee or Plausible: Lightweight analytics for privacy-first teams
What to Track:
- Top-performing blog posts
- Pages with high bounce rates
- CTA click rates and form submissions
- Load times across device types
Use this data to plan design improvements, A/B tests, or copy changes. Regular updates guided by analytics ensure long-term success.
Final Thoughts on Ongoing Framer Site Updates
Your Framer website is more than a design—it’s a living product.
By regularly implementing ongoing Framer site updates, you:
- Keep your design modern
- Ensure peak performance and UX
- Stay compliant with accessibility and SEO
- Give users a reason to return
Design isn’t a one-time event. It’s a cycle of iteration, testing, and refinement.
Call to Action — Take the Next Step with Framer
🎯 Whether you’re redesigning your site or starting from scratch, ongoing updates are the secret weapon to staying competitive.
Need expert help?
👉 Work with UXOcean’s Framer Team
👉 Explore Framer Templates
👉 Learn UX design with our blog
Your site deserves to be fast, beautiful, and future-ready. Let’s build that together.
FAQs About Framer Site Updates
❓ How often does Framer push updates?
Framer releases updates nearly every 1–2 weeks. You can check their public changelog on their website.
❓ Can I handle Framer updates without a developer?
Yes! Framer is designed for no-code teams. Updates are simple to implement, especially with reusable components and global styles.
❓ Is Framer good for long-term website projects?
Absolutely. With design systems, CMS, and global styling, Framer supports scalable, long-term digital projects.
❓ Does Framer work well with Google Fonts?
Yes. It has built-in Google Fonts integration and supports custom uploads.
❓ Can I blog with Framer?
Yes. Framer’s CMS is ideal for blog content and supports SEO features, categories, and custom slugs.
READ MORE:






5 comments